【はじめに】

ブログの記事が増えてくれば、必然的にジャンルごとのカテゴリー分けが大切になってきます。
ひとまとめの「記事一覧」だけでは訪問者にとってわかりにくいだけでなく、Google のクローラー様にも嫌われるそうです。
そんなこんなで、
「そろそろカテゴリー分けしなきゃなぁ…」
と思われてる方に向け、“超簡単な追加カテゴリー作成マニュアル” を記事にしてみました。
スピード優先の基本バージョンですので、
「とりあえずいくつかの “親” カテゴリーだけサクッと作りたい !」
てな方に向けた記事です。
“子” カテゴリーの作り方や、見た目の装飾的なことはほぼ割愛してますのでご了承下さい。
ちなみに当方の使用テーマは【Cocoon】です。
「ワードプレス」(Cocoon)での追加カテゴリー作成手順
①

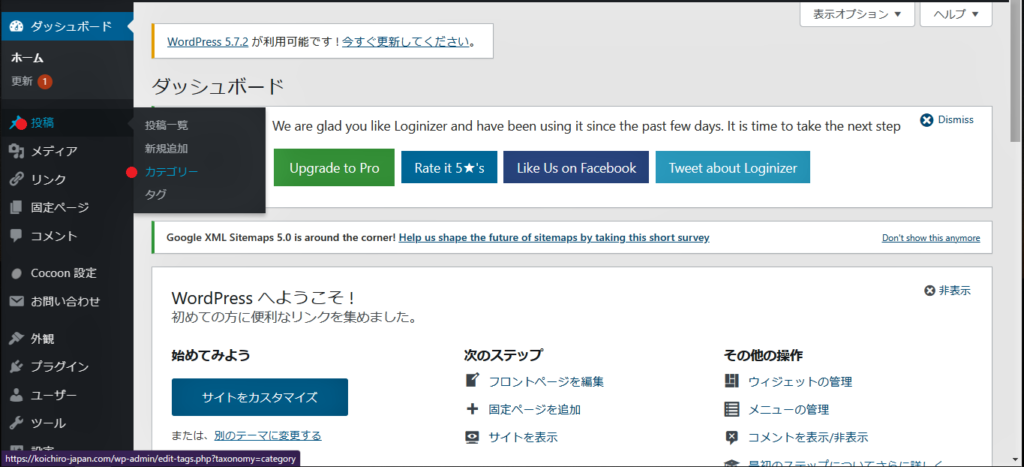
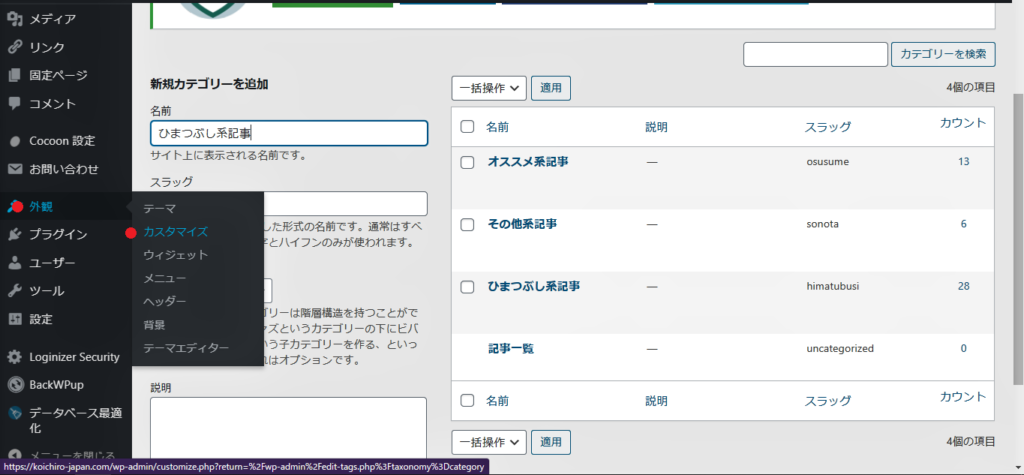
ワードプレス管理画面にて【投稿】(画面●)の「カテゴリー」(画面●)をクリック。
②

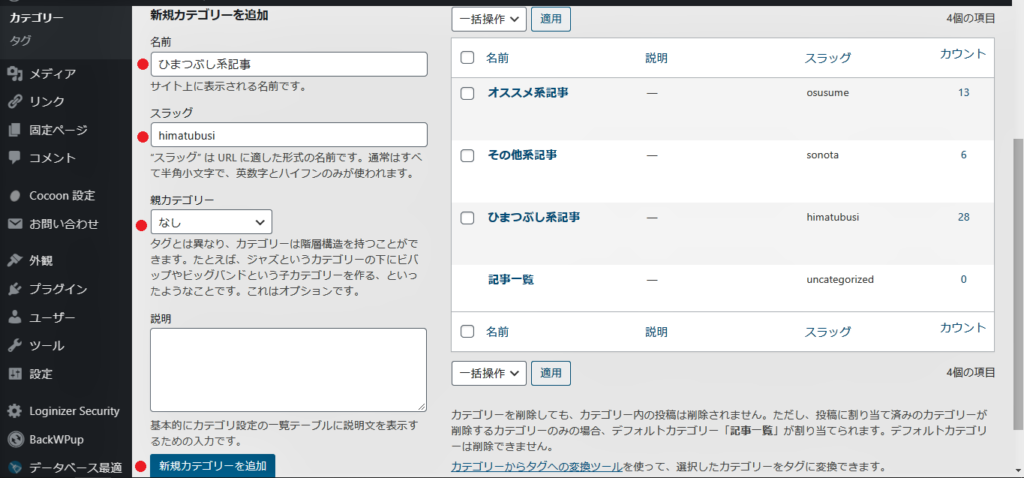
自分で決めた「名前」(画面●)と「スラッグ」(画面●)を入力。
「親カテゴリー」(画面●)は「なし」のままで OK。
(記事が更に増えて “子” カテゴリー(さらなる細かな振り分け)が必要になればここをいじることになります)
「説明」は記載不要です。
最後に「新規カテゴリーを追加」(画面●)をクリックすると右側の枠内に作ったカテゴリーが出現します。
自分は 3 コ作ったので、同じ作業を 3 回繰り返したら上画像のようになりました。
「カテゴリー名」に関連したわかりやすいものにするのが一般的です。
上画像で言えば、【https://koichiro-japan.com/category/himatubusi/】が URL で、うち赤文字部分がスラッグになります。

※ 最初からあるカテゴリー「記事一覧」は、“表示” は消せますが完全な削除はできません。
とりあえずこれで内部的な設定は完了です。
が、記事上にズラズラっとカテゴリー名を表示させるには別途「メニュー」の編集をしなければなりません。
③

管理画面の【外観】(画面●)にある「カスタマイズ」(画面●)をクリック。
④

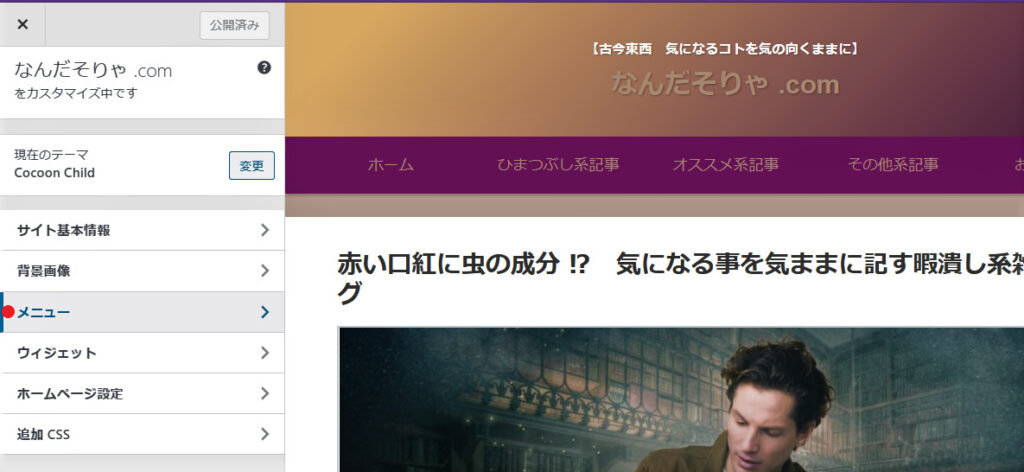
「メニュー」(画面●)をクリック。
➄

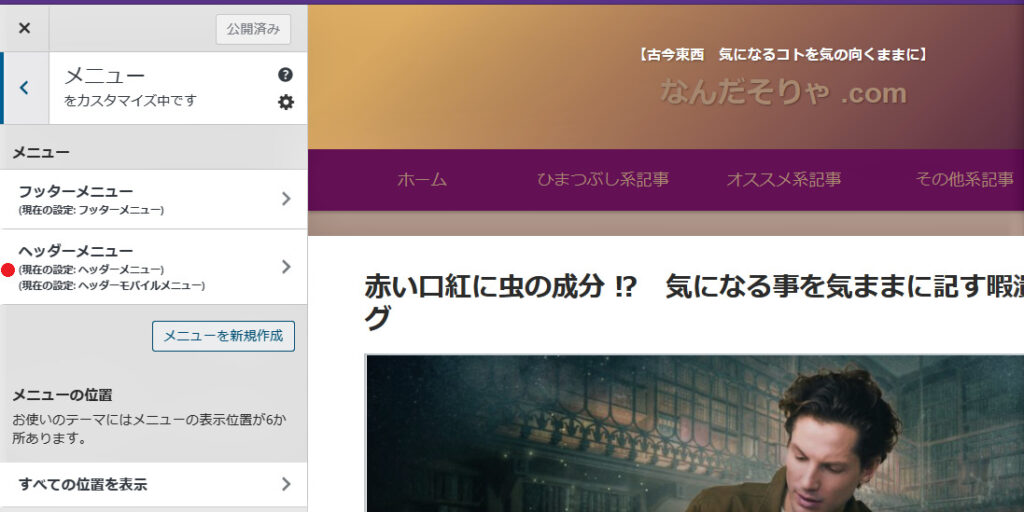
「ヘッダーメニュー」(画面●)をクリック。

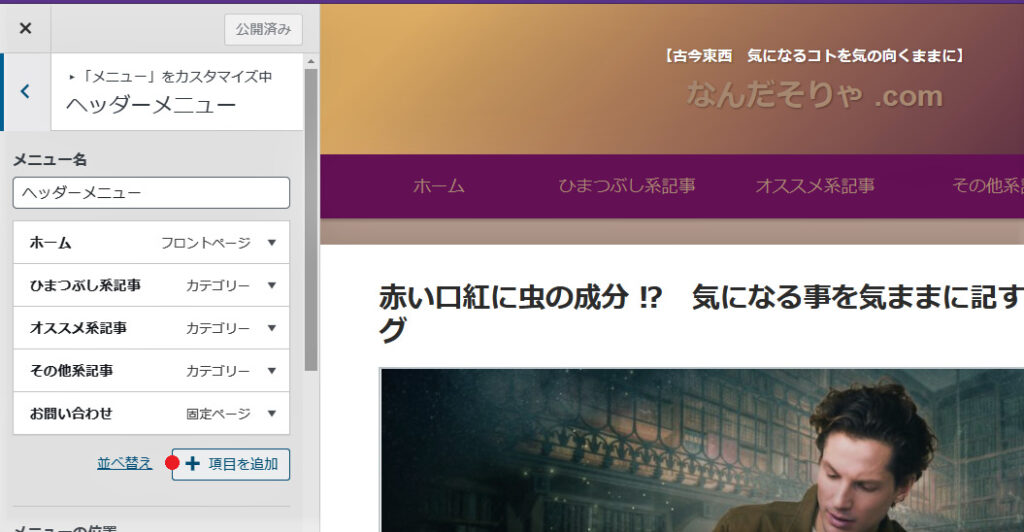
⑥

「項目を追加」(画面●)をクリック。
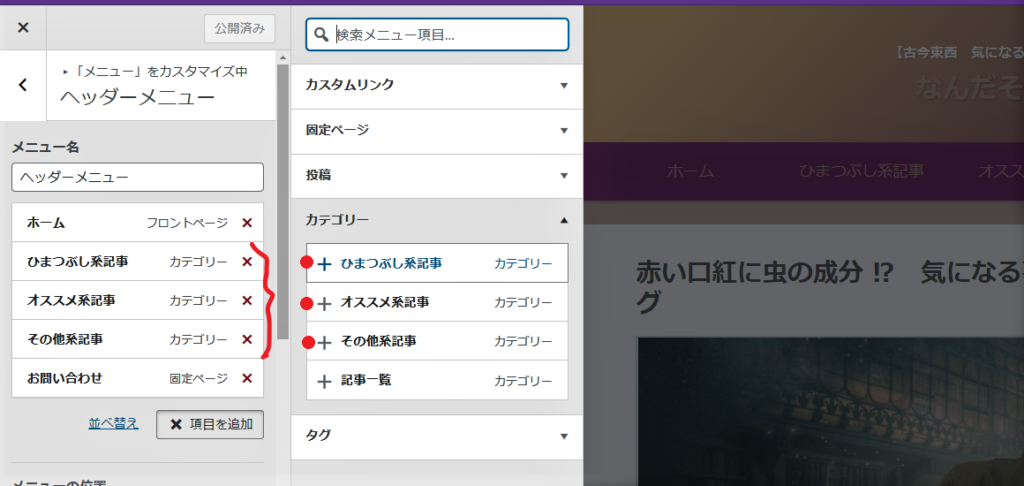
⑦

右側の「カテゴリー」欄に先に設定した新カテゴリーがすべて入っていますので、それらの「+」(画面●)をすべてクリック。
と同時に、左欄に新規カテゴリー名がすべて UP され、ヘッダー部分にも晴れて登場します。
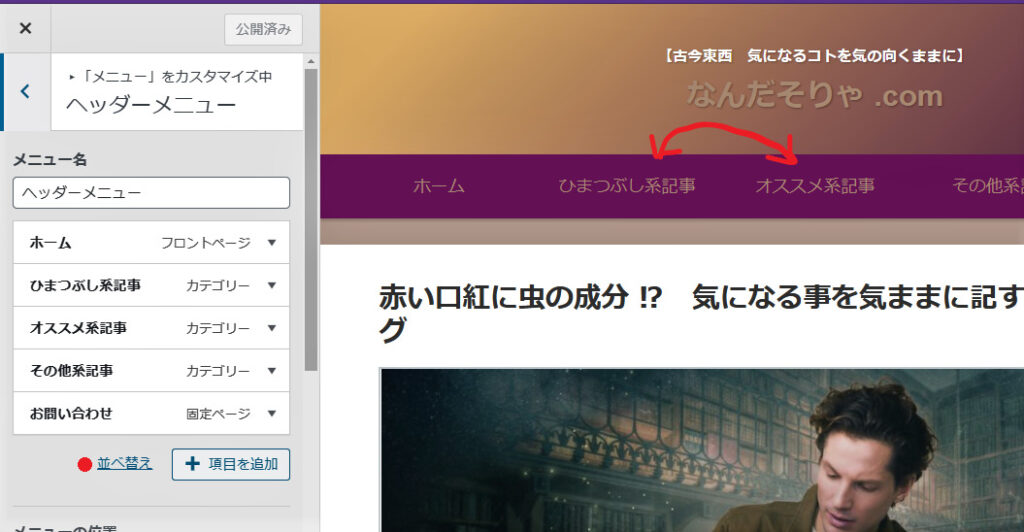
⑧

ヘッダー(またはフッター)に登場したカテゴリーの順番を入れ替えたければ「並べ替え」(画面●)をクリック。
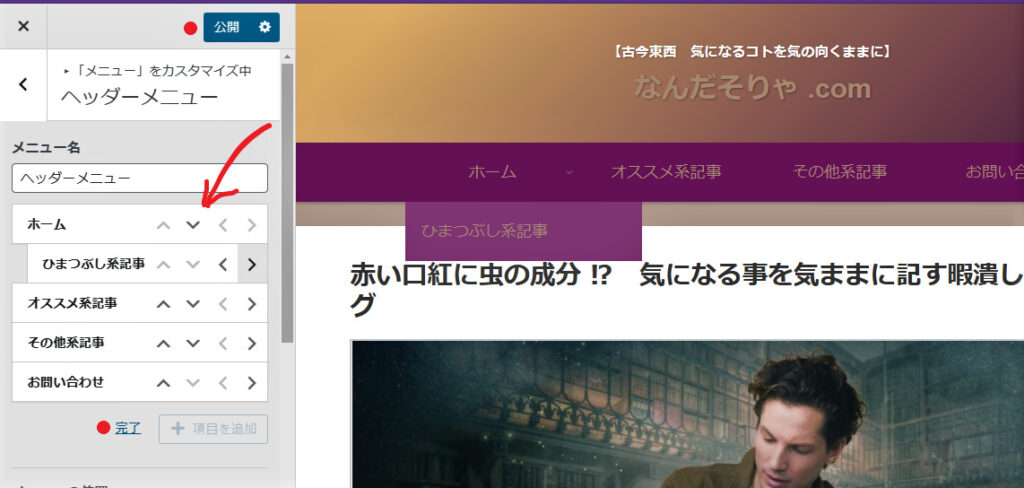
⑨

赤い矢印部分の上下左右マークをいじくり回せばヘッダーのカテゴリー名が右に左にと移動します。
いじくれば簡単にわかりますのであえて説明は省きます。
終われば「完了」(画面●)→「公開」(画面●)をクリックしてとりあえずは終了です。
記事がゼロの方は以上お疲れ様でした !
すでに記事がおありの方は、まだ振り分け作業が残っておりますので以下お進み下さい。
⑩

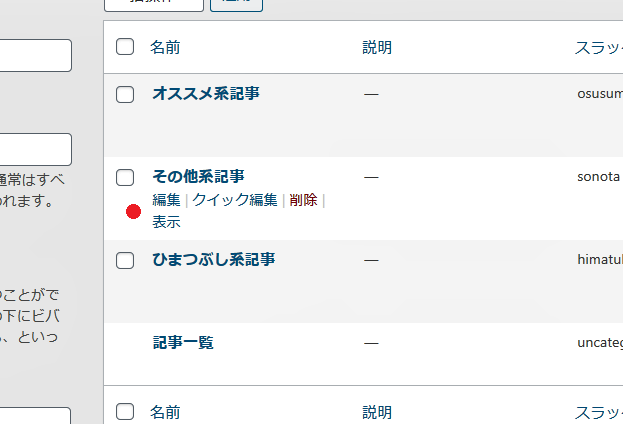
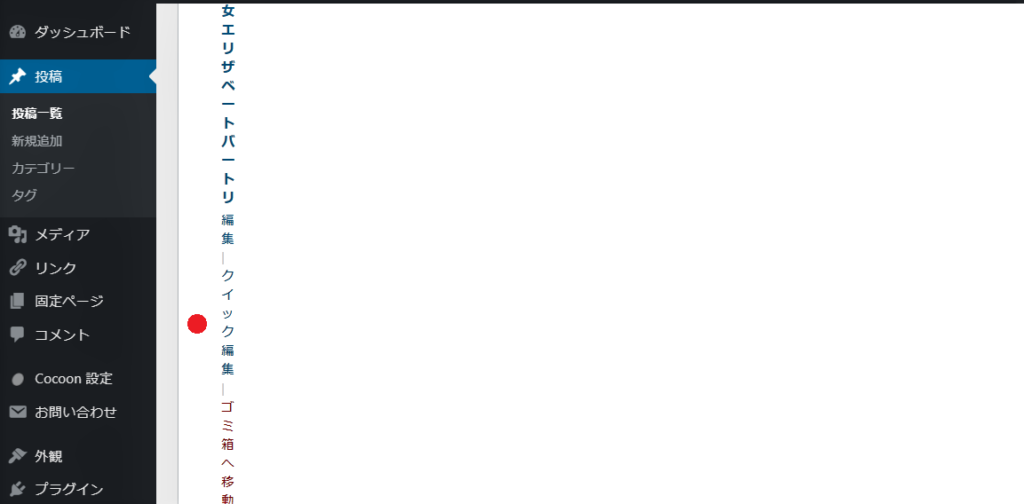
管理画面の【投稿】の中の「投稿一覧」をクリックし、編集したい記事タイトル下にある「クイック編集」(画面●)をクリック。
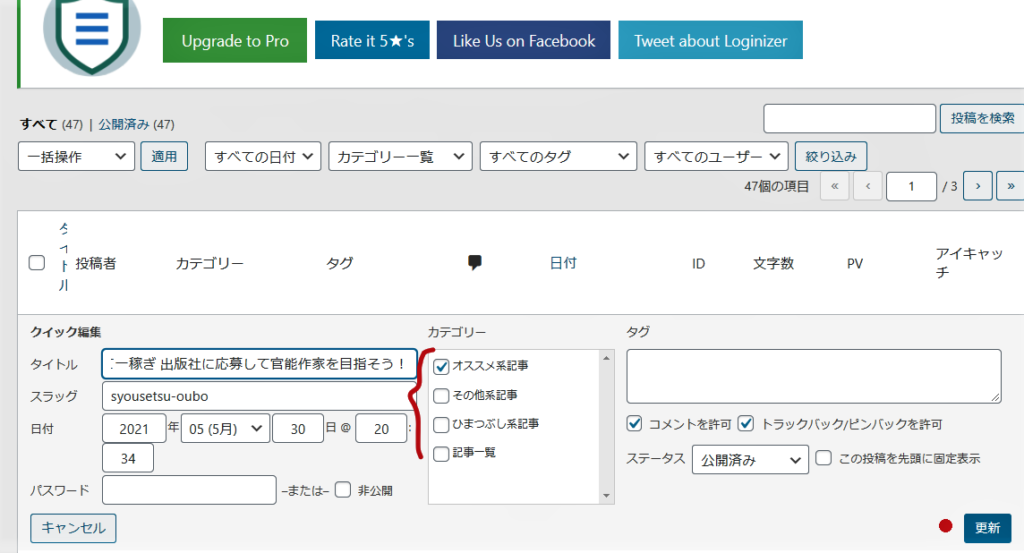
⑪

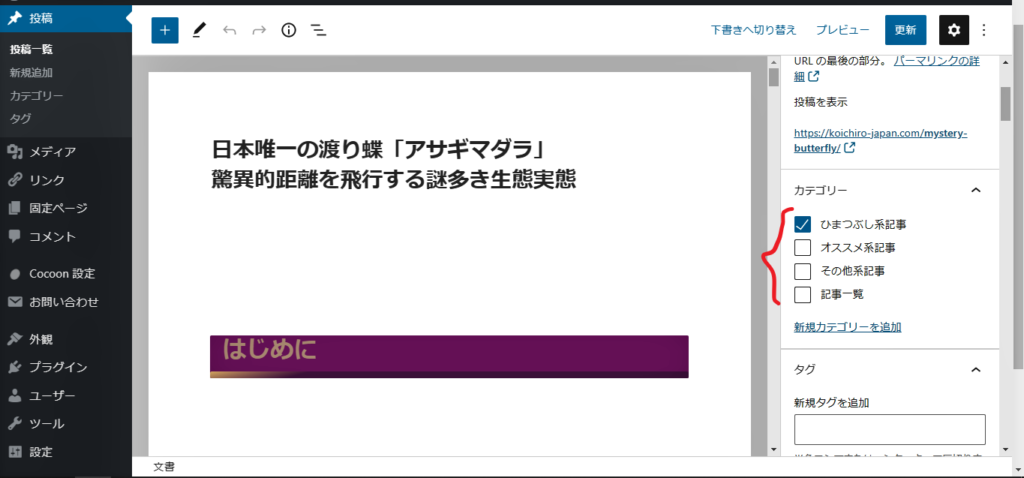
「カテゴリー」のチェックボックスが出てくるので該当カテゴリーにチェックを入れた後【更新】(画面●)をクリック。
⑩ ⑪ を、すべての記事で繰り返す。

最後に

自分は当初からある「記事一覧」の中身を空っぽにした後、最後に表示を消しました。(⑦ 参照)
が、前述しましたように “完全削除” はできないため、記事編集画面では新たに作った「新カテゴリー群」とともに選択肢のひとつとしてチェックが入れれるようになってます。
なので、うっかりチェックを入れてしまわぬよう気をつけましょう。
(「記事一覧」だけにしかチェックの入ってない記事はどこにも表示されぬ “幽霊記事” となってしまいます)
各カテゴリーページの細かな編集や変更は、ツールバーの「カテゴリーを編集」でお暇な時にでもじっくりなさって下さいませ。
以上、お疲れ様でした !
悪しからずご了承ください。

【オススメ記事】









コメント